1 创建项目
1
2
3
| npm install -g @vue/cli // 安装Vue命令行工具,最新为
vue create vue-components-ts // 项目名称自取,使用TS来开发项目
|
2 修改项目结构
- 将 src 文件夹改为 examples 作为组件的示例展示
- 删除 src 中的 assets,components 文件夹
- 将 public 中的 index.html 移入 examples 文件夹后,删除 public 文件夹
在项目根目录下,新增:
- components 文件夹:用于存放组件源码及导出文件
- types 文件夹:用于添加 TypeScript 的类型定义文件
- vue.config.js:用于修改默认的构建配置
- .npmignore 文件:设置要忽略发布的文件
最终项目主要结构如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| ├── components
│ ├── category-name // 分类名(可选,如ECharts)
│ │ ├── component-name // 单个组件
│ │ │ ├── index.ts // 对外提供对组件的引用
│ │ │ └── component-name.vue
│ └── index.ts // 所有组件的导出文件
├── examples
│ ├── router
│ │ ├── index.ts // 各个组件示例的路由
│ ├── views
│ │ ├── category-name // 分类名(可选,如ECharts)
│ │ │ │── component-name // 单个组件
│ │ │ │ └── component-name.vue // 封装组件的示例
│ ├── App.vue
│ ├── index.html
│ └── main.ts // 导入所有的组件
├── types // 类型定义文件夹
│ └── index.d.ts // 所有组件类型的导出文件
├── package.json
├── README.md
└── vue.config.js
|
3 修改构建配置
3.1 添加 vue.config.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| module.exports = {
// 修改 src 目录 为 examples 目录
pages: {
index: {
// page 的入口
entry: 'examples/main.ts',
// 模板来源
template: 'examples/index.html',
// 在 dist/index.html 的输出
filename: 'index.html',
},
},
// 扩展 webpack 配置
chainWebpack: (config) => {
// 没有任何具名导出并直接暴露默认导出
config.output
.libraryExport('default');
},
};
|
3.2 修改 package.json
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| name: 包名,该名不能和NPM中已有的名称冲突;
version: 版本号,不能和当前包的历史版本号相同;
description: 简介;
keyword:关键字,以空格分割,方便别人搜索到本模块
author:作者;
private:是否私有,需要修改为 false 才能发布到 npm;
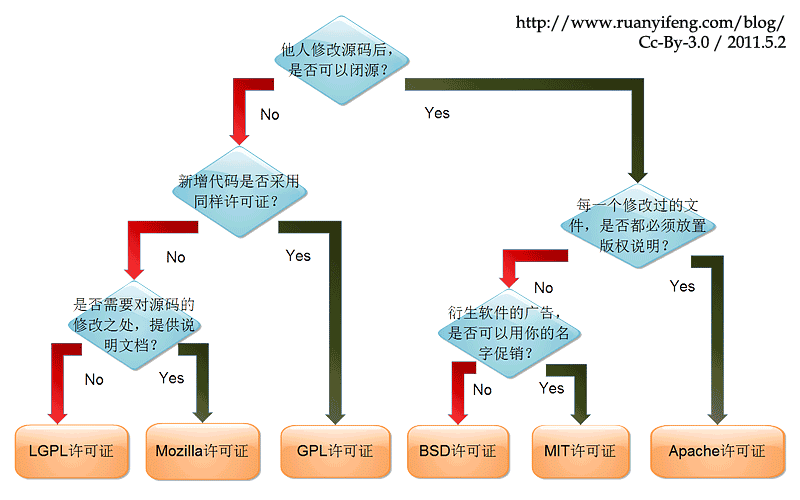
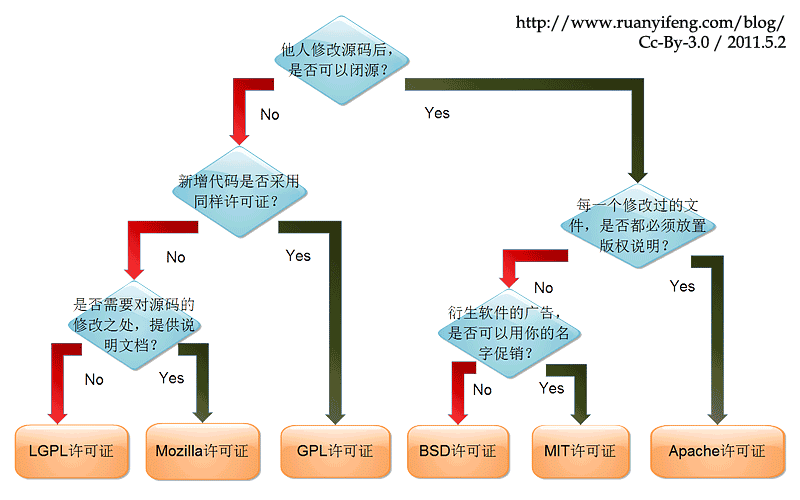
license:开源协议
main: 入口文件,应指向编译后的包文件;
|
1
2
3
4
5
6
7
8
9
10
11
| {
"name": "ths-vue",
"version": "0.2.5",
"private": false,
"description": "基于Vue的业务组件库",
"main": "./dist/ths-vue.umd.min.js",
"author": "ths-fe <zapzqc@qq.com>",
"license": "MIT",
"keyword": ["ths", "vue", "components"],
"typings": "types/index.d.ts"
}
|

在 scripts 中添加:
1
2
3
4
5
6
| "scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"lib": "vue-cli-service build --target lib --name ths-vue ./components/index.ts"
},
|
–-target : 构建目标,默认为应用模式这里修改为 lib 启用库模式
–name : 输出文件名称
–-dest : 输出目录,默认 dist,这里没有设置
3.3 修改.npmignore
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| # 忽略目录
examples/
examples/
node_modules/
# 忽略指定文件
*.map
.browserslistrc
.editorconfig
.eslintrc.js
babel.config.js
package-lock.json
tsconfig.json
yarn.lock
vue.config.js
# 编辑器缓存文件
.idea
.vscode
|
4 构建并发布*
4.1 构建
生成组件库:
实现对 examples 中应用的访问:
4.2 发布
首先需要在 npm 官网上注册一个账号,通过:
命令创建一个账户,或者在 npm 官网注册。
注册完成后在本地命令行中登录:
输入用户名、密码、邮箱:

执行发布命令,发布到 npm:
如果以前改过 npm 的镜像地址,比如使用了淘宝镜像,就先改回来:
1
| npm config set registry http://registry.npmjs.org
|
5 新增组件*
- 在 components 文件夹下创建新组件命名的文件夹,其中包含新组件的单文件组件.vue 和一个导出文件 index.ts。
1
2
3
4
5
6
7
| import 新的组件名 from "./新的单文件组件名.vue";
新的组件名.install = (Vue) => {
Vue.component(新的组件名.name, 新的组件名);
};
export default 新的组件名;
|
- 在 components 文件夹下的所有组件的入口文件 index.js 中添加
1
2
3
4
5
6
7
8
|
import 新的组件名 from "./新的单文件组件名";
const components = {
新的组件名,
};
|
- 在 types 文件夹下创建新组件的 d.ts 文件
1
2
3
| import { TUIComponent } from './component';
export declare class 新的组件名 extends TUIComponent { }
|
- 测试组件
在 examples 的 main.js 中导入组件,并 use。
待补充
在 App.vue 的模板中使用:
待补充
运行:
6 使用组件库*
ths-vue 是基于思路前端设计理念的 Vue UI 组件库,主要用于研发企业级前端产品。
特性
提炼自企业前端产品的交互语言和视觉风格。
开箱即用的高质量 Vue 组件。
支持环境
 IE/Edge IE/Edge |
 Firefox Firefox |
 Chrome Chrome |
 Safari Safari |
 Opera Opera |
 ) Electron ) Electron |
| IE9, IE10, IE11, Edge |
last 2 versions |
last 2 versions |
last 2 versions |
last 2 versions |
last 2 versions |
兼容性
安装
使用 npm 或 yarn 安装
推荐使用 npm 或 yarn 的方式进行开发,不仅可在开发环境轻松调试,也可放心地在生产环境打包部署使用,享受整个生态圈和工具链带来的诸多好处。
1
2
3
| npm install ths-vue --save
yarn add ths-vue
|
如果网络环境不佳,推荐使用 cnpm。
完整引入
在 main.js 引入并注册:
1
2
3
4
5
| import Tvue from "ths-vue";
import "ths-vue/dist/ths-vue.css";
Vue.use(Tvue);
|
在组件中使用:
1
2
3
4
5
6
7
8
9
10
11
| <template>
<HelloWorld></HelloWorld>
</template>
<script>
export default {
data () {
return {
}
}
}
</script>
|
按需引入
使用 babel-plugin-import,在命令行中运行:
1
| npm i babel-plugin-import --save-dev
|
修改 babel.config.js:
1
2
3
4
5
6
7
8
9
10
11
12
13
| presets: [
'@vue/cli-plugin-babel/preset',
],
plugins: [
['import',
{
libraryName: 'ths-vue',
libraryDirectory: 'components',
},
'ths-vue',
],
],
|
在 main.ts 中:
1
2
3
| import { HelloWorld } from "ths-vue";
Vue.use(HelloWorld);
|
7 注意事项
组件必须声明 name 属性,这个 name 就是组件的 HTML 标签。


 IE/Edge
IE/Edge Firefox
Firefox Chrome
Chrome Safari
Safari Opera
Opera ) Electron
) Electron

